 iPhoneでファイル閲覧
iPhoneでは受信したメールに添付してあるpdfやpptやらをそのまま表示できちゃうのがとてもステキなんですが、ふとそれならばと、pptとかxlsとかdocファイルをwebサーバに置いて、Safariでアクセスしてみると、これもちゃんと表示できる。日本語のファイル名でも問題なし。
iPhoneでファイル閲覧
iPhoneでは受信したメールに添付してあるpdfやpptやらをそのまま表示できちゃうのがとてもステキなんですが、ふとそれならばと、pptとかxlsとかdocファイルをwebサーバに置いて、Safariでアクセスしてみると、これもちゃんと表示できる。日本語のファイル名でも問題なし。じゃあ、外出時に見たいファイルをwebサーバに放り込んでおけば、Safariから閲覧できて便利じゃないの!
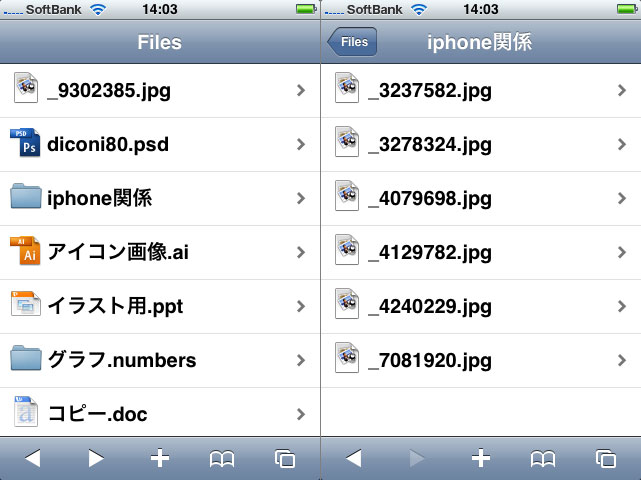
ということで、PHPで作ってみました。
サンプル [link]
追記1:認証を追加しました。 [link]
追記2:ソートを昇順降順設定できるようにしました。 [link]
<?PHP
$dir = './data'; // データフォルダ
$ul = "<ul id="home" title="Files" selected="true">\n"; // home UL
// アイコン画像
$iconimg = array('doc' => 'doc.png', 'docx' => 'docx.png', 'htm' => 'html.png', 'html' => 'html.png', 'key' => 'key.png', 'numbers' => 'numbers.png', 'pages' => 'pages.png', 'pdf' => 'pdf.png', 'ppt' => 'ppt.png', 'pptx' => 'pptx.png', 'txt' => 'txt.png', 'vcf' => 'vcf.png', 'xls' => 'xls.png', 'xlsx' => 'xlsx.png', 'm4v' => 'mov.png', 'mp4' => 'mov.png', 'mov' => 'mov.png', 'aac' => 'audio.png', 'mp3' => 'audio.png', 'aif' => 'audio.png', 'aiff' => 'audio.png', 'wav' => 'audio.png', 'm4a' => 'audio.png', 'm4b' => 'audio.png', 'm4p' => 'audio.png', 'jpg' => 'img.png', 'jpeg' => 'img.png', 'gif' => 'img.png', 'png' => 'img.png', 'tif' => 'img.png', 'tiff' => 'img.png', 'ai' => 'ai.png', 'psd' => 'psd.png');
$files = array();
$cnt = 0;
function read_directory($dir, $ul) {
global $iconimg, $files, $cnt;
$list = $ul;
if ($handle = opendir($dir)) {
while (false !== ($item = readdir($handle))) {
if ($item != "." && $item != ".." && $item != ".DS_Store") {
if (is_dir("$dir/$item")) {
$cnt += 1;
$list .= "<li><a href="#n{$cnt}"><p><img src="./img/folder.png" class="icon"></p><p>{$item}</p></a></li>\n";
$files[] = read_directory("$dir/$item", "<ul id="n{$cnt}" title="{$item}">\n");
} else {
$img_path = "./img/genericdoc.png";
$item_name = explode('.', $item);
if ($item_name[1]) {
if ($iconimg[strtolower($item_name[1])]) {
$img_path = "./img/{$iconimg[strtolower($item_name[1])]}";
}
}
$list .= "<li><a href="$dir/$item" target="_self"><p><img src="$img_path" class="icon"></p><p>$item</p></a></li>\n";
}
}
}
closedir($handle);
$list .= "</ul>\n";
}
return $list;
}
$files[] = read_directory($dir, $ul);
$files = array_reverse($files);
$files_list = implode($files, "\n");
$html = <<<EOM
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<style type="text/css" media="screen">@import "./iui/iui.css";</style>
<style type="text/css">
.icon {
margin-right: 5px;
}
p {
display: table-cell;
vertical-align: middle;
margin: 0;
}
</style>
<script type="application/x-javascript" src="./iui/iui.js"></script>
<head>
<title>Files</title>
<meta name="viewport" content="width=320; initial-scale=1.0; maximum-scale=1.0; user-scalable=0;"/>
</head>
<body>
<div class="toolbar">
<h1 id="pageTitle"></h1>
<a id="backButton" class="button" href="#"></a>
</div>
$files_list
</body>
</html>
EOM;
echo $html;
?>
とりあえずアイコンをあれこれ用意して、iuiを利用して見栄えを良くしてみたのだけど、keynoteとかnumbersとかpagesはフォルダになってしまった。。
あと、psdとかaiとかは開けないですけど、とりあえずaiのほうは.htaccessのほうに、
AddType application/pdf .ai
としてPDFとして読めるようにしました。
ついでにこれまたとりあえずだけど、Basic認証をいれておく。
これで結構使えるファイルビューアーになるかも~。
画像&iui込みの一式ファイルはこちら [link]
MICRO Four Thirds
今日はなんだかニュースが多いな。
以前から噂されていた超小型フォーサーズが遂に発表されました。その名もマイクロフォーサーズ。 [link]
素子サイズはそのままで、フランジバックを半分にして、ミラーレスシステムで超小型レンズ交換式デジカメにするというもの。
しかも動画対応を考えてる!
パナが以前E-4xxよりも小さいボディを出すという話があったけれど、それがこのマイクロフォーサーズだったとするなら、意外と早く製品が出てくるんじゃなかろうか。
この年末は各社フルサイズでバトルな感があるだけに、まったく逆の方向のフォーサーズがいよいよ熱くなってきそうです。
以前から噂されていた超小型フォーサーズが遂に発表されました。その名もマイクロフォーサーズ。 [link]
素子サイズはそのままで、フランジバックを半分にして、ミラーレスシステムで超小型レンズ交換式デジカメにするというもの。
しかも動画対応を考えてる!
パナが以前E-4xxよりも小さいボディを出すという話があったけれど、それがこのマイクロフォーサーズだったとするなら、意外と早く製品が出てくるんじゃなかろうか。
この年末は各社フルサイズでバトルな感があるだけに、まったく逆の方向のフォーサーズがいよいよ熱くなってきそうです。
iPhone 2.0.1 Software Update
iTunesでアップデートキタ―――――(゚∀゚)―――――!!
バージョン2.0.1(5B108)となりました。
日本語入力も含めて全体的にサクサク度が上がって、詰まってしまうようなところがなくなった感じ。
でも、最初だけかもしれないけど。。。
Safariが落ちることも減ったかも。
これまでほぼ確実に落ちてた重いページとかを開いても、ちゃんと見れるようになりました。
ま、それでも落ちる時は落ちるけどね。
でも、順当に良くなってて嬉しいね。
2.1ではコピペがつくそうなので楽しみだ。
追記:ついでにSoftBankから発表が。こちら [link] とこちら [link] 。まぁパケット定額うんぬんは、どうやっても5985円いっちゃうと思うので、イメージ戦略でしかないと思うのだけど、メールの方は素直に嬉しい。
バージョン2.0.1(5B108)となりました。
日本語入力も含めて全体的にサクサク度が上がって、詰まってしまうようなところがなくなった感じ。
でも、最初だけかもしれないけど。。。
Safariが落ちることも減ったかも。
これまでほぼ確実に落ちてた重いページとかを開いても、ちゃんと見れるようになりました。
ま、それでも落ちる時は落ちるけどね。
でも、順当に良くなってて嬉しいね。
2.1ではコピペがつくそうなので楽しみだ。
追記:ついでにSoftBankから発表が。こちら [link] とこちら [link] 。まぁパケット定額うんぬんは、どうやっても5985円いっちゃうと思うので、イメージ戦略でしかないと思うのだけど、メールの方は素直に嬉しい。
Street View
遂にGoogleマップのストリートビューが日本でも始まりました。
東京、大阪、仙台、札幌、函館のみなんですが、やっぱりこれは楽しい。
知ってる場所をストリートビュー内で移動してみたのだけど、けっこう細かくステップが刻めてスゴイ。
ただ、やっぱりドラッグ方向が逆なんだよなぁ。。
もうこれがスタンダードに押し通されちゃうのかなぁ。
東京、大阪、仙台、札幌、函館のみなんですが、やっぱりこれは楽しい。
知ってる場所をストリートビュー内で移動してみたのだけど、けっこう細かくステップが刻めてスゴイ。
ただ、やっぱりドラッグ方向が逆なんだよなぁ。。
もうこれがスタンダードに押し通されちゃうのかなぁ。
NetShare
実家で突然段ボールで何か作り出したらと思ったら、どうやら飛ぶつもり。
飛ぶ前にちょっと撮らせてよ、とiPhoneでカシャリ。
iPhoneのカメラはとてもシンプルで、カメラとしての性能も正直良くないです。とりあえず写真も撮れますよ、というぐらいのものなのだけど、なんとも不思議なもので、使っていてとても楽しいのですよ。
なので、とりあえずこのページをiPhoneから更新する際に、iPhoneで撮った画像も利用したいなぁと思ったわけです。iPhoneはSafariでパソコンと同じようにサイトの閲覧ができますけど、input type="file"は利用できないんですよね。
結局、画像はメールでサーバに送るようにして、リサイズ等もサーバ上で処理するようにしました。
» continue reading
飛ぶ前にちょっと撮らせてよ、とiPhoneでカシャリ。
iPhoneのカメラはとてもシンプルで、カメラとしての性能も正直良くないです。とりあえず写真も撮れますよ、というぐらいのものなのだけど、なんとも不思議なもので、使っていてとても楽しいのですよ。
なので、とりあえずこのページをiPhoneから更新する際に、iPhoneで撮った画像も利用したいなぁと思ったわけです。iPhoneはSafariでパソコンと同じようにサイトの閲覧ができますけど、input type="file"は利用できないんですよね。
結局、画像はメールでサーバに送るようにして、リサイズ等もサーバ上で処理するようにしました。
» continue reading
iPhoneへの更なる最適化
当サイトをiPhoneから更新可能にしてみたので、その勢いでiPhoneでの表示の最適化を更に進めることにしました。
・縦位置と横位置でスケールが変わってしまうのは良くないそうなので、maximum-scaleを設定。
・下の方にまとめてあるリンクやらへのアクセスが悪いので、下へスクロールするボタンを設置。
・iPhoneでの文字サイズを調整。
・1ページの記事数をiPhoneの場合は5個に。
・URL欄を隠すようにしてみた。
などなど。
» continue reading
・縦位置と横位置でスケールが変わってしまうのは良くないそうなので、maximum-scaleを設定。
・下の方にまとめてあるリンクやらへのアクセスが悪いので、下へスクロールするボタンを設置。
・iPhoneでの文字サイズを調整。
・1ページの記事数をiPhoneの場合は5個に。
・URL欄を隠すようにしてみた。
などなど。
» continue reading
yahooメールの削除
iPhoneがらみであれこれ衝動買い。
・ドック
・ノングレアフィルム
・eneloop USB出力付外部バッテリー
・車のシガーからUSBとれるヤツ
» continue reading
・ドック
・ノングレアフィルム
・eneloop USB出力付外部バッテリー
・車のシガーからUSBとれるヤツ
» continue reading
ポリ幾三
Yahoo!動画の画質が良いという話を聞いたので、iPhoneで接続してあれこれ見てたら、横から息子がのぞいて、ポリリズムのPVにやたらと反応するので、再生してみるときれいなんだけどサーバが重いのか、微妙に引っかかり気味な再生。
じゃあ、YouTubeで、と検索してみましたらば、なんか気になるタイトルが。
» continue reading
じゃあ、YouTubeで、と検索してみましたらば、なんか気になるタイトルが。
» continue reading

