 iPhoneでファイル閲覧
iPhoneでは受信したメールに添付してあるpdfやpptやらをそのまま表示できちゃうのがとてもステキなんですが、ふとそれならばと、pptとかxlsとかdocファイルをwebサーバに置いて、Safariでアクセスしてみると、これもちゃんと表示できる。日本語のファイル名でも問題なし。
iPhoneでファイル閲覧
iPhoneでは受信したメールに添付してあるpdfやpptやらをそのまま表示できちゃうのがとてもステキなんですが、ふとそれならばと、pptとかxlsとかdocファイルをwebサーバに置いて、Safariでアクセスしてみると、これもちゃんと表示できる。日本語のファイル名でも問題なし。じゃあ、外出時に見たいファイルをwebサーバに放り込んでおけば、Safariから閲覧できて便利じゃないの!
ということで、PHPで作ってみました。
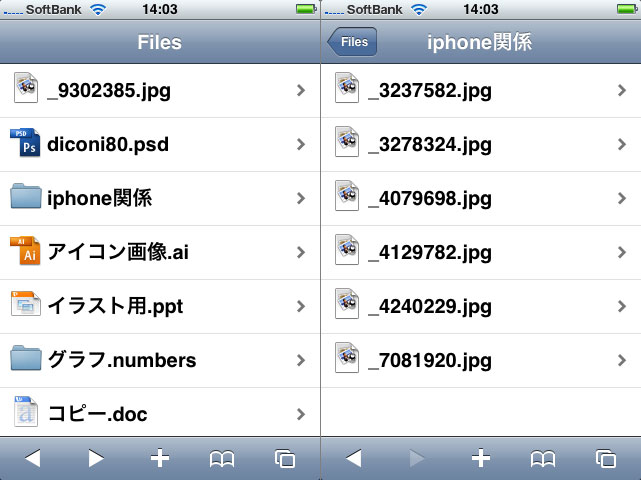
サンプル [link]
追記1:認証を追加しました。 [link]
追記2:ソートを昇順降順設定できるようにしました。 [link]
<?PHP
$dir = './data'; // データフォルダ
$ul = "<ul id="home" title="Files" selected="true">\n"; // home UL
// アイコン画像
$iconimg = array('doc' => 'doc.png', 'docx' => 'docx.png', 'htm' => 'html.png', 'html' => 'html.png', 'key' => 'key.png', 'numbers' => 'numbers.png', 'pages' => 'pages.png', 'pdf' => 'pdf.png', 'ppt' => 'ppt.png', 'pptx' => 'pptx.png', 'txt' => 'txt.png', 'vcf' => 'vcf.png', 'xls' => 'xls.png', 'xlsx' => 'xlsx.png', 'm4v' => 'mov.png', 'mp4' => 'mov.png', 'mov' => 'mov.png', 'aac' => 'audio.png', 'mp3' => 'audio.png', 'aif' => 'audio.png', 'aiff' => 'audio.png', 'wav' => 'audio.png', 'm4a' => 'audio.png', 'm4b' => 'audio.png', 'm4p' => 'audio.png', 'jpg' => 'img.png', 'jpeg' => 'img.png', 'gif' => 'img.png', 'png' => 'img.png', 'tif' => 'img.png', 'tiff' => 'img.png', 'ai' => 'ai.png', 'psd' => 'psd.png');
$files = array();
$cnt = 0;
function read_directory($dir, $ul) {
global $iconimg, $files, $cnt;
$list = $ul;
if ($handle = opendir($dir)) {
while (false !== ($item = readdir($handle))) {
if ($item != "." && $item != ".." && $item != ".DS_Store") {
if (is_dir("$dir/$item")) {
$cnt += 1;
$list .= "<li><a href="#n{$cnt}"><p><img src="./img/folder.png" class="icon"></p><p>{$item}</p></a></li>\n";
$files[] = read_directory("$dir/$item", "<ul id="n{$cnt}" title="{$item}">\n");
} else {
$img_path = "./img/genericdoc.png";
$item_name = explode('.', $item);
if ($item_name[1]) {
if ($iconimg[strtolower($item_name[1])]) {
$img_path = "./img/{$iconimg[strtolower($item_name[1])]}";
}
}
$list .= "<li><a href="$dir/$item" target="_self"><p><img src="$img_path" class="icon"></p><p>$item</p></a></li>\n";
}
}
}
closedir($handle);
$list .= "</ul>\n";
}
return $list;
}
$files[] = read_directory($dir, $ul);
$files = array_reverse($files);
$files_list = implode($files, "\n");
$html = <<<EOM
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<style type="text/css" media="screen">@import "./iui/iui.css";</style>
<style type="text/css">
.icon {
margin-right: 5px;
}
p {
display: table-cell;
vertical-align: middle;
margin: 0;
}
</style>
<script type="application/x-javascript" src="./iui/iui.js"></script>
<head>
<title>Files</title>
<meta name="viewport" content="width=320; initial-scale=1.0; maximum-scale=1.0; user-scalable=0;"/>
</head>
<body>
<div class="toolbar">
<h1 id="pageTitle"></h1>
<a id="backButton" class="button" href="#"></a>
</div>
$files_list
</body>
</html>
EOM;
echo $html;
?>
とりあえずアイコンをあれこれ用意して、iuiを利用して見栄えを良くしてみたのだけど、keynoteとかnumbersとかpagesはフォルダになってしまった。。
あと、psdとかaiとかは開けないですけど、とりあえずaiのほうは.htaccessのほうに、
AddType application/pdf .ai
としてPDFとして読めるようにしました。
ついでにこれまたとりあえずだけど、Basic認証をいれておく。
これで結構使えるファイルビューアーになるかも~。
画像&iui込みの一式ファイルはこちら [link]
this page url :

非公開コメントです。
ただファイル名が昇順ソートになってますよね。
これを降順ソートにするには”rsort”を加えればいいようなのでが
PHPの基本が分かってないのでどこに加えたらいいのかさっぱり・・。
ご教授いただけたら幸いです。