
/ category : panorama and hdri » reset
CINEMA4DでQuickTimeVR
Making QuickTimeVR Panorama [link]
これはスゴイ。
CINEMA4D上でスティッチ作業をテンプレ化しております。
XPressoの勉強にもなります。
さらに、
楽しみだ~。
これはスゴイ。
CINEMA4D上でスティッチ作業をテンプレ化しております。
XPressoの勉強にもなります。
さらに、
This VR camera was my first try in last year. I will try to make better one in this year.
だそうですよ。楽しみだ~。
QuickTime7.1
こちらで知ったのですが、QuickTime7.1にて遂にQTVRでH.264が使えるようになったらしい。
QT7.1でQTVRのH.264エンコードがやっと実現しました! [link]
こちらで知ったのですが、QuickTime7.1にて遂にQTVRでH.264が使えるようになったらしい。
パノテスト
雲台をちょっと弄ってみたので、庭でテスト撮影してみた。
14-54mmを使用して38枚。

ちょっと一部失敗してしまったけど、まぁ概ねちゃんと繋がったかな。
偶然なんだけど、14-54mmのワイド端で使用する場合に、カメラ取付け部の先端とレンズの先端とがピッタリ合う位置でノーダルポイントが合ってる状態みたい。これはわかりやすくてとっても楽。
14-54mmを使用して38枚。

ちょっと一部失敗してしまったけど、まぁ概ねちゃんと繋がったかな。
偶然なんだけど、14-54mmのワイド端で使用する場合に、カメラ取付け部の先端とレンズの先端とがピッタリ合う位置でノーダルポイントが合ってる状態みたい。これはわかりやすくてとっても楽。
お花見

桜見ついでにパノラマを撮ってみようと思ったのだけど、子供らが興奮してあっという間に行方不明になってしまいそうな勢いなので余裕無し。
結構人がいっぱいだったので、各カット2、3枚撮っておこうかな~とか計画していたけど、もうとにかく流れるように1枚ずつ撮るので精一杯。それでも下は撮るのはあきらめた。まぁ下は地面だけだしね。

ここの桜はとてもきれいだったけど、この近くの建物の中庭がとても良かったのでホントはそっちを撮りたかった。リベンジしたい気持ちがいっぱい。

桜見ついでにパノラマを撮ってみようと思ったのだけど、子供らが興奮してあっという間に行方不明になってしまいそうな勢いなので余裕無し。
結構人がいっぱいだったので、各カット2、3枚撮っておこうかな~とか計画していたけど、もうとにかく流れるように1枚ずつ撮るので精一杯。それでも下は撮るのはあきらめた。まぁ下は地面だけだしね。

ここの桜はとてもきれいだったけど、この近くの建物の中庭がとても良かったのでホントはそっちを撮りたかった。リベンジしたい気持ちがいっぱい。

パノラマ画像→ムービー化 その2
panomvlong.mov (15.5MB)
同じくパノラマ画像からのムービー化。ちょっと長め。重め。
いろいろおもしろくできそうで意外と制限がきつい感じ。
パノラマの撮影の時点から計画的にやればもうちょっとあれこれできるかな。
同じくパノラマ画像からのムービー化。ちょっと長め。重め。
いろいろおもしろくできそうで意外と制限がきつい感じ。
パノラマの撮影の時点から計画的にやればもうちょっとあれこれできるかな。

パノラマ画像→ムービー化 その1
ちょっと前からパノラマ画像を使ってムービーを作るテストをあれこれやってみてた。
パノラマ画像を球体の内側にマッピングして、その中心にカメラをセットする。
パノラマ撮影の状況を再現する感じ。
そこからカメラを動かしてみたりパノラマ画像のほうを弄ってみたり。
で、
最初に作ってみたのがこれ。
panomv.mov (3.5MB)
パノラマ画像を球体の内側にマッピングして、その中心にカメラをセットする。
パノラマ撮影の状況を再現する感じ。
そこからカメラを動かしてみたりパノラマ画像のほうを弄ってみたり。
で、
最初に作ってみたのがこれ。
panomv.mov (3.5MB)
大掃除
今年中にやっておきたい事のひとつに、物置部屋の掃除がある。いいかげんモノ詰め込み過ぎなので、捨てるものは捨てて整理したい。隅っこのスペースではサーバ機を動かしてることもあり、それらのコンピュータものとかは棚でちゃんとまとめたいと思ってる。
で、とりあえずはこの混沌とした状況を記念に撮影しておくことにした。きれいに片付けたらまた撮る予定。

きちんとノーダルポイントを確認しないでやったもんだからズレまくってた。
無理矢理くっつけたけど破綻しまくり。
今度からはちゃんと毎回確認しようと思う。
で、とりあえずはこの混沌とした状況を記念に撮影しておくことにした。きれいに片付けたらまた撮る予定。

きちんとノーダルポイントを確認しないでやったもんだからズレまくってた。
無理矢理くっつけたけど破綻しまくり。
今度からはちゃんと毎回確認しようと思う。
パノラマテスト
雲台を少し改良してもらったので試し撮りしてみた。

曇りの海岸。
パーツが少し減ったので、持ち運びが気持ち楽。
一式を入れる専用カバンが欲しいなぁ。
全周撮影画像はそれ自体もおもしろいのだけど、いろいろな二次加工がまた楽しい。ここしばらくは全周撮影画像から動画を作るのにハマってたり。
あと、またペーパークラフトとか。こちらは大きいものが作りたくなってる。
A3ノビのプリンターが欲しいなぁ。

曇りの海岸。
パーツが少し減ったので、持ち運びが気持ち楽。
一式を入れる専用カバンが欲しいなぁ。
全周撮影画像はそれ自体もおもしろいのだけど、いろいろな二次加工がまた楽しい。ここしばらくは全周撮影画像から動画を作るのにハマってたり。
あと、またペーパークラフトとか。こちらは大きいものが作りたくなってる。
A3ノビのプリンターが欲しいなぁ。
HDRI撮影覚え書き2
覚え書き1 [link] の続き。
HDRIとしてだけならこれでもいいのだろうけど、背景としても使いたい場合もあるので床の黒ベタを消す。
Panorama Tools [link] のRemapを使用する。

まず元画像を回転して逆さにする。

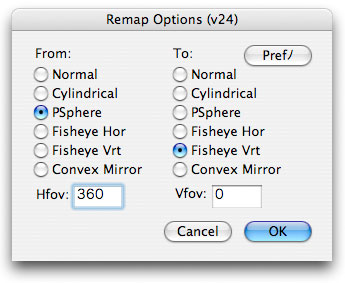
Remapで、From: PSphere/To: Fisheye Vrt/Hfov: 360/Vfov: 0とする。

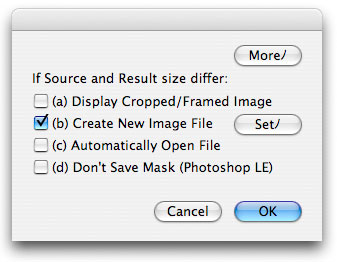
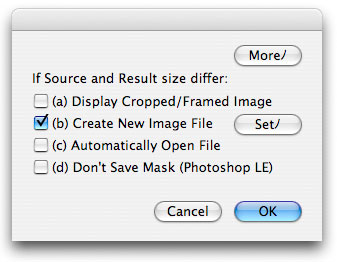
Prefボタンを押して、結果サイズが変わった場合の処理を設定する。(b)だけチェック。Setで保存先を設定。

実行するとこういう画像が先ほどの保存先にできる。これをPhotoshop等でペタペタ修正して黒ベタを消すわけですな。この作業は4枚で同じようにやらないといけないので、正確にやろうと思ったらPainterみたいにブラシアクションも保存できるものを使うといいけど、まぁそれぞれペタペタやっても多分そんなに問題ないと思う。

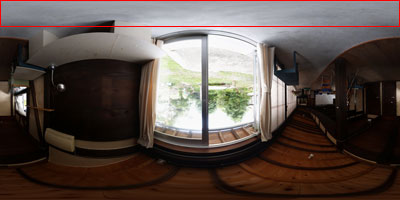
まぁこんな感じになる。これをまたRemapで変換する。
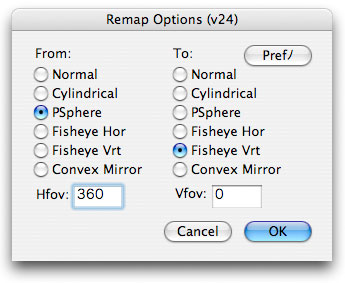
先ほどとはFromとToを逆にして、From: Fisheye Vrt/To: PSphere/Hfov: 360/Vfov: 0とする。

ちょっとサイズがでかくなっているので、10000 x 5000にする。
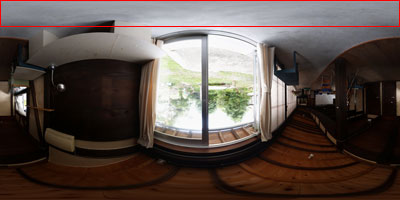
もうこれでいいんじゃないかとも思うのだけど、画質が落ちてるからそのまま使わない方がいいよという話を聞いたことがあるので、赤枠の部分だけを元画像にペーストして、回転してから保存。
この作業を4枚全部でやる。めんどくさいけどがんばる。




4枚できました。これを結合してHDRIとするのだけど、今まではHDR Shop [link] でやってたこの作業を今回はPhotoshop CS2でやってみた。画像を読み込んでそれぞれの絞りやらISO感度やらを設定するだけ。なんかとっても簡単。微調整もできるしかなり良いかも。
フォーマットをRadianceにして保存。拡張子がhdrの画像ができあがる。
やっとできた。

CINEMA4Dにて、空オブジェクトに完成した画像を使用する。お決まりの球体など配置して位置調整してから、同じ場所で撮った画像に合成してみた。4枚なので荒い部分もあるのだけど概ね良いのではないかと。
HDRIとしてだけならこれでもいいのだろうけど、背景としても使いたい場合もあるので床の黒ベタを消す。
Panorama Tools [link] のRemapを使用する。

まず元画像を回転して逆さにする。

Remapで、From: PSphere/To: Fisheye Vrt/Hfov: 360/Vfov: 0とする。

Prefボタンを押して、結果サイズが変わった場合の処理を設定する。(b)だけチェック。Setで保存先を設定。

実行するとこういう画像が先ほどの保存先にできる。これをPhotoshop等でペタペタ修正して黒ベタを消すわけですな。この作業は4枚で同じようにやらないといけないので、正確にやろうと思ったらPainterみたいにブラシアクションも保存できるものを使うといいけど、まぁそれぞれペタペタやっても多分そんなに問題ないと思う。

まぁこんな感じになる。これをまたRemapで変換する。
先ほどとはFromとToを逆にして、From: Fisheye Vrt/To: PSphere/Hfov: 360/Vfov: 0とする。

ちょっとサイズがでかくなっているので、10000 x 5000にする。
もうこれでいいんじゃないかとも思うのだけど、画質が落ちてるからそのまま使わない方がいいよという話を聞いたことがあるので、赤枠の部分だけを元画像にペーストして、回転してから保存。
この作業を4枚全部でやる。めんどくさいけどがんばる。




4枚できました。これを結合してHDRIとするのだけど、今まではHDR Shop [link] でやってたこの作業を今回はPhotoshop CS2でやってみた。画像を読み込んでそれぞれの絞りやらISO感度やらを設定するだけ。なんかとっても簡単。微調整もできるしかなり良いかも。
フォーマットをRadianceにして保存。拡張子がhdrの画像ができあがる。
やっとできた。

CINEMA4Dにて、空オブジェクトに完成した画像を使用する。お決まりの球体など配置して位置調整してから、同じ場所で撮った画像に合成してみた。4枚なので荒い部分もあるのだけど概ね良いのではないかと。
